 |
Динамично эластичный тип макета - dynamically expandable elastic. mod. 25.09.2011 Practical realization of type of a breadboard model dynamically expandable elastic. |
mod. 14.01.2012 Типы макетов страниц сайтов, фиксированные, резиновые, динамично - эластичные. Фиксированный тип - rigid fixed, резиновый тип - adaptable fluid, динамично эластичный тип - dynamically expandable elastic. | ||
• Типы макетов web страниц сайтов. |
-
Cледует начать с того что при вёрстке, необходимо переодически проверять отображаемость страницы в разных Internet обозревателях, независимо от выбранного типа макета и независимо от предпочтений WEB дизайнера - верстальшика шаблона страницы. Соответственно и корректировать возникающие разночтения при отображении в разных обозревателях. Что очень часто забывают делать или намеренно не делают многие создатели сайтов по неопытности или чрезмерной уверености в своём опыте, сталкиваясь в последствии с претензиями что их творение неадекватно отображается в разных обозревателях.
Часто неопытные ваятели как выход из положения ставят типа заглушки, всплывающие окна или иные уведомления с рекомедациями порядка сменить обозреватель или типа сайт адаптирован под конкретный обозреватель. Такие лозунги говорят о многом, об отсутствии усидчивости, отсутствии педантичности и как минимум о HTML неграмотности и / или пренебрежительном отношении верстальщика к своему творению.
Само собой разумеется что приходися выбирать различные варианты кроссбраузерности, либо это полная совместимость например со старыми весиями типа Internet Explorer 5 - 6 - 7. Но тогда следует забыть о многом из HTML 4.01 + CSS 2.1 и тем более о HTML 5 и CSS 3.
Либо выбирать совместимость с последними версиями обозревателей и применять практически все возможности HTML и CSS. Но тогда лучше забыть о существовании версий Internet Explorer 5 - 6 - 7.
Конечно существует множество методов, фич, хаков и прочих костылей, как попыток осуществить максимально кроссбраузерность со всеми обозревателями независимо от версий. Но осуществить совместимость по максимуму фактически нереально, даже незначительное усилие в этом напавлении попортит немало крови создателю сайта и приведёт к чрезвычайному усложнению исходного текста страницы. И как правило этот титанический труд ни кто и никогда не оценит.
Наименьшим значением разрешения экрана монитора как ориентир на данный момент времени, следует считать разрешение по горизонтали равное значению 1024 px при размере экрана 17 " по диоганали. Количество мониторов с этим разрешением составляет на начало 2011 года менее 14 % от общего количества мониторов используемых при обзоре Интернета. При чём в процентном отношении мониторы с большим чем 1024 px разрешением а соответственно и размером экрана, занимают сектор величиной более чем 80 %.
При этом из этого сектора, мониторы с разрешением порядка 1600 px - 1990 px составляют до 25 % от общего количества и наблюдается тенденция резкого увеличения количества мониторов с разрешениями 1600 px - 1990 px и более. В следствие чего вопрос адекватного отображения станиц, зависящего в конечном счёте от типа макета, становится острее.
В данной статье, намеренно опущены меньшие разрешения как существующие. На основании того что они характерны для мобильных устройств и в большинстве случаев для них должны существовать PDA версии сайтов, ввиду аппаратной ограниченности данного типа устройств сёрфинга сети.
• Классификация типов макетов. |
-
Сайты, страницы сайта классифицируются по типам макетов. В данном материале рассматриваются три типа макетов:
1. Фиксированный тип макета - ( rigid fixed ),
2. Резиновый тип макета - ( adaptable fluid ),
3. Динамично эластичный тип макета - ( dynamically expandable elastic ).
У каждого типа макетов есть свои, в той или иной степени плюсы и минусы. Значимость которых, зависит от конкретной точки зрения, как пользователей сайта вообще, так пользователей обладателей конечных аппаратных ресурсов, дизайнера - верстальщика проекта, администратора или владельца сайта.
Основным критерием классификации, является наличие отличий типов макетов, не требующих для констатации отличий каких либо действий со стороны пользователя: изменение размеров, масштаба окна обозревателя, разрешения экрана монитора и иных действий клавиатурой, мышью компьютера пользователем зашедшим на сайт.
Примечание:
Эластичный тип макета упоминаемый на множестве сайтов, в материалах посвящённых классификации сайтов, как один из трёх типов наравне с Фиксированным и Резиновым типами, в данной классификации не упоминается на основании того что:
1. Классификация этого типа макета, его описание, носит чисто теоретические умозаключения, не вносящих в данный тип макета каких либо радикальных отличий от других типов.
2. Отсутствуют убедительные доказательства достоверности классификации Эластичного типа макета в виде существующих сайтов подтверждающих актуальность определения типа макета.
3. Применение EM как единиц измерения значений размеров элементов в сочетании с изменением пропорций и размеров элементов страницы (сочетанием нажатий на клавишу Ctrl с одновременным масштабированием колёсиком мыши), не являются определяющими. Так как это аналогично по действию масштабированию окна обозревателя и не зависит от применяемых единиц измерения ( EM, PX и прочих ) значений размеров элементов страницы.
• Фиксированный тип макета ( rigid fixed ). |
-
Сайт с фиксированным типом макета страниц, отличается от других типов макетов тем что все размеры элементов страницы и положение элементов относительно друг друга всегда постоянны, имеют фиксированное значение размеров и положения не зависящее от размера окна обозревателя, разрешения, размера и соотношения сторон экрана монитора.
В основном наиболее широко, для задания значений размеров элементов страницы, используются такие абсолютные единицы измерения значений как: PX и PT. Так же, в данном типе макета могут применяться и иные, относительные: %, EM, для элементов являющимися дочерними по отношению к элементам с фиксированными значениями размеров. И используемыми лишь для " автоматической " адаптации размеров дочерних элементов в составе элементов с фиксированными, абсолютными значениями размеров.
Использование относительных единиц измерения значений ширины оправдано с точки зрения кроссбраузерности. В виду того что разные обозреватели несколько по разному трактуют некоторые значения стилей и атрибутов HTML тегов и страница сверстанная с использованием только PX и PT нормально отображаемая в одном обозревателе, может отображаться по иному или даже с искажениями в других обозревателях. В основном это характерно при применении многоуровневой вложенности элементов страницы.
Как упоминалось выше, наименьшим значением ширины страницы сайта, следует считать значение ширины не более 1024px.
Положительные стороны фиксированного типа макета. |
- Элемент основного содержания страницы жестко зафиксирован по ширине, так же все элементы страницы имеют ширину постоянного, фиксированного размера, а так же часто задаётся фиксированной и высота и иные размеры элементов сайта. Соответственно как правило все размеры как страницы вообще так и других элементов страницы является величиной постоянной. Что делает такой тип макета весьма простым по реализации, все элементы будут одинаково пропорционально сочетаться между собой по относительным пропорциям и гармонично отображаться на мониторах с разрешением от 1024 px и выше, независимо от размера и соотношения сторон экрана монитора и обозревателя применяемого пользователем.
Недостатки фиксированного типа макета. |
- Отображение страницы на мониторах с разрешением более 1024 px по горизонтали приводит к появлению не занятой элементами страницы площади экрана монитора. Например при разрешении 2048 px, полезная площадь экрана монитора используемая для отображения страницы составит не более 50 %, а в некоторых случаях, в зависимости от " исходной высоты страницы " это значение может составлять и величину порядка 25 % - 30 %. Соответственно на больших мониторах и / или с большим разрешением может быть много свободного места, а сайт субъективно будет казаться сильно узким и соответственно эргономически ухудшится визуальное восприятие как текста, станет слишком мелким, так и изображений. Страницы сайтов свёрстанные под большие чем 1024 px разрешения, в стремлении разместить на странице больше элементов, чем грешат некоторые дизайнеры, уже встречается не так уж и редко. И на экранах мониторов с меньшими разрешениями на которые расчитаны такие макеты, приводит к появлению горизонтального скроллинга. Масштабирование окна обозревателя, приводящее к " сжатию " отображаемой страницы, может спасти положение с отображением, но это всё таки является неудобством. Так же к минусу данного типа макета следует отнести чувствительность данного типа макета к размерам окна обозревателя. Если окно обозревателя " не во весь экран ", это обстоятельство так же приводит к появлению горизонтального скроллинга.
Скриншоты страниц сайтов с фиксированным типом макета на различных разрешениях. |


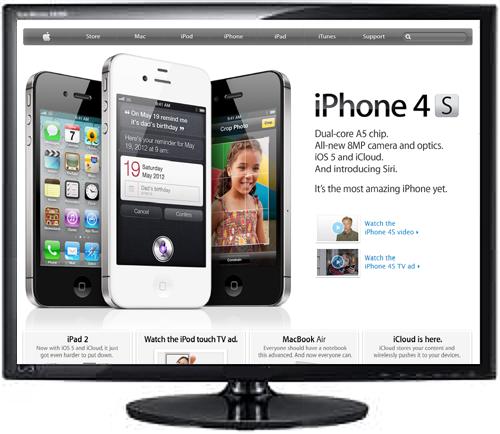
Скриншот № 1 страницы сайта выполненного по типу фиксированного макета при горизонтальном разрешении экрана монитора - 1024 px. |
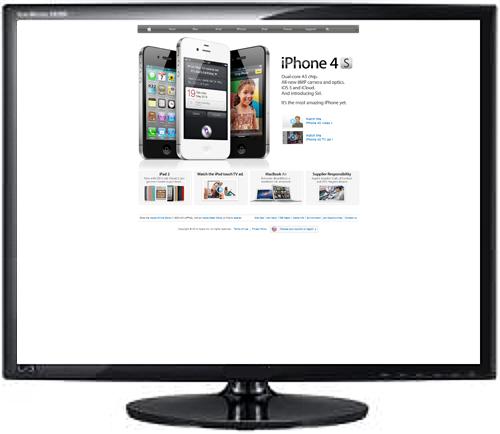
Скриншот № 2 страницы сайта выполненного по типу фиксированного макета при горизонтальном разрешении экрана монитора - 1990 px. |


Скриншот № 3 страницы сайта выполненного по типу фиксированного макета при горизонтальном разрешении экрана монитора - 1024 px. |
Скриншот № 4 страницы сайта выполненного по типу фиксированного макета при горизонтальном разрешении экрана монитора - 1990 px. |
Описание скриншотов фиксированного типа макета страниц сайтов на различных разрешениях. |
-
Скриншоты страниц сайтов, фиксированного типа макета, № 1 и № 3, при разрешении монитора 1024px по горизонтали, отображаются во весь экран монитора как по ширине так и по высоте, так как изначально созданны именно под разрешение 1024px.
Скриншоты страниц сайтов, фиксированного типа макета, № 2 и № 4, при большем разрешении монитора, а именно 1990px по горизонтали, выглядят по иному. На скриншоте № 2 страница сайта занимает только 50% площади монитора. На скриншоте № 4 страница сайта хоть и занимает всю ширину монитора но основная часть страницы, содержание, занимает только 75% площади монитора.
• Резиновый тип макета ( adaptable fluid ). |
- Резиновый макет получается, если у шаблона задать ширину в процентах порядка 100%. Страница имеющая ширину 100 % будет занимать всю видимую часть экрана по ширине, не зависимо от разрешения экрана монитора, не создавая горизонтальной полосы прокрутки. Преимуществом является динамическое изменение размеров страницы по ширине. По сути резиновый макет является частным случаем фиксированного типа макета, так как отличается от фиксированного макета, фактически только динамичным изменением ширины под разрешение экрана монитора. Динамичность изменения ширины сайта обусловлена применением в качестве единиц измерения, в значениях ширины страницы сайта (элементов страницы) - % (процентов). Как правило это значение равно 100% но иногда, в зависимости от замысла дизайна, применяются и меншие значения, в пределах до 70% .
Положительные стороны резинового макета |
- Резиновый макет позволяет достичь большой универсальности в отображении, разместить на странице значительно больше содержимого так как позволяет использовать доступное разрешение экрана по максимуму. Резиновый макет совпадает с макетом, применяемым браузером по умолчанию, то позволяет считать его " идеологически правильным ".
Недостатки резинового макета |
- Слишком много доступного для чтения текста страницы и заполнение всего доступного места по ширине может служить во вред удобству пользователей. А при разрешении экрана монитора значительно превышающем " исходное ", содержание, текст может оказаться значительно растянутым по ширине что ухудшает эргономические условия для чтения. Так же появление значительных по площади " пустых площадей " элементов страницы, портит не только внешний вид отображаемой страницы но и приводит к ухудшению восприятия содержания страницы, как текста так и визуальной информации - изображений с одновременным мельчанием как текста так и изображений.
Скриншоты страниц сайтов на различных разрешениях. |


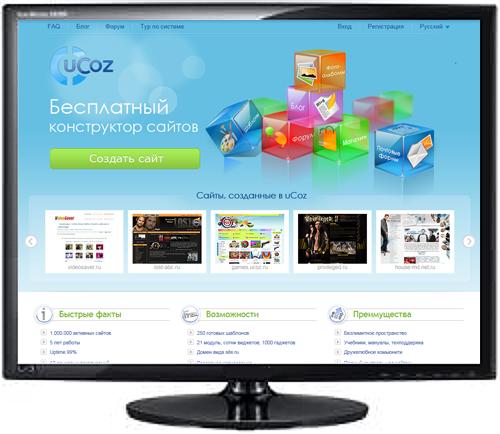
Скриншот № 5 страницы сайта выполненного по типу резинового макета при горизонтальном разрешении экрана монитора - 1024 px. |
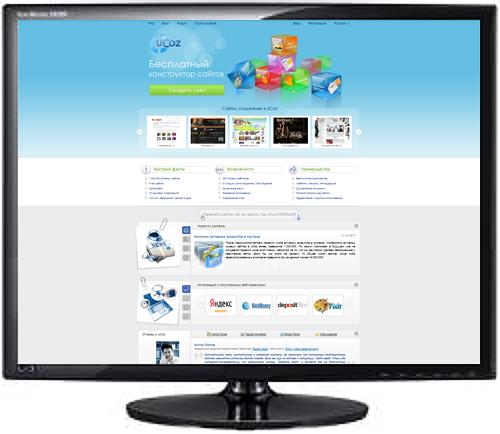
Скриншот № 6 страницы сайта выполненного по типу резинового макета при горизонтальном разрешении экрана монитора - 1990 px. |
Описание скриншотов фиксированного типа макета страниц сайтов на различных разрешениях. |
-
Скриншот № 5 демонстрирует пропорциональное отображение содержания страницы сайта в соответствии с первоначальным замыслом, исходящим из расчёта на разрешение равному 1024px.
Отображение той же страницы при большем разрешении, равном 1990px, приведённом в виде скриншота № 6, радикально отличается от скриншота № 5.
Изображения визуально, практически в два раза меньше по размерам, текст растянулся по странице по всей ширине элемента в котором он размещён, что привело к ухудшению удобочитаемости, появилось много пустых, незанятых содержанием областей в элементах странимцы. Изменилось взаимное расположение элементов составляющих содержание страницы относительно друг друга.
• Динамично эластичный тип макета ( dynamically expandable elastic ). |
-
В Динамично эластичном макете размеры элементов задается в относительных единицах измерения значений таких как : EM и % в некоторых случаях возможно применение и PX, например в качестве единиц измерения значений толщины бордюра или границ элементов таблиц. Фактически Динамично эластичный тип макета является близнецом Фиксированного типа макета. Кардинальное отличие Динамично эластичного макета от Фиксированного заключается в следующем:
1 . Размеры, пропорции размеров, взаимное положение элементов страницы Фиксированного типа макета относительно друг друга зависит только от разрешения экрана монитора.
2 . Размеры, пропорции размеров, взаимное положение элементов страницы Динамично эластичного типа макета относительно друг друга зависит только от размера окна обозревателя.
Основную роль в автоадаптации макета играет Javascript, предназначенный для масштабирования шрифта текста. Единицами измерения шрифта как и других элементов страницы так же является EM вместо PT или PX применяемых в фиксированном и резиновом типах макетов. Применение EM в качестве единиц измерения размеров элементов страницы, в сочетании со скриптом масштабирования воздействующего на размер шрифта и автомасштабируемостью остальных элементов страницы сайта, образуют динамично адаптируемый под разрешение монитора как исходной точки отсчёта тип макета, привязвывая размер страницы к размеру окна обозревателя. Фактически получается динамично эластичный макет.
Положительные стороны динамично эластичного макета |
- Если все сделано правильно, то этот тип макета наиболее адаптирован под разрешение мониторов. Элементы страницы по отношению к странице и другим элементам, всегда остаются пропорционально с одними и теми же относительными размерами и пропорциями, независимо от разрешения, размера и соотношений сторон экрана монитора. Страница всегда будет во весь экран по ширине, при сохранении пропорциональности соотношений относительных размеров элементов, текста в том числе как одного из элементов страницы. Скриншоты страниц динамично эластичного макета выполненные на мониторах с различными разрешениями экранов мониторов будут абсолютно идентичны как близнецы. Динамично эластичный тип макета автоматически адаптируется под размер окна обозревателя. То есть страница будет пропорционально изменяться по своим размерам, подстраиваясь под размер окна обозревателя независимо от того какого он размера, а не разрешение экрана монитора ! Масштабирование окна обозревателя ни как не воздействует на отображение страницы динамично эластичного макета, так как это равносильно изменению разрешения экрана монитора, а к разрешению монитора макет нечувствителен и всегда адаптируется во весь экран. Благодаря своим свойствам динамично эластичный макет является эргономичным, что нельзя сказать о других типах макетов.
Недостатки динамично эластичного макета |
-
Недостатков макета практически не существует. Собственно недостатки применения макета в том что, например рекламные баннеры сервисов, например Google или uCoz, невозможно сделать " эластичными " ( пока ) и при разных разрешениях пропорциональность таких элементов страницы сайта будет сильно отличаться от " исходных " по отношению к остальным элементам страницы.
Так же в данном типе макета, полноценно невозможно применить например теги MAP, AREA. Так как они по умолчанию подразумевают пиксели как единицы измерения координат областей ссылок тегов и ни каким образом не могут быть " полноценно эластичными ". Но при желании, естественно при усложнении верстки, легко реализовать эластичный аналог этих тегов. Возможно это может коснуться и ещё каких либо тегов. Но это вряд ли можно считать большим минусом.
Изначальной практической реализацией динамично эластичного типа макета сайта является данный сайт.....
Скриншоты страниц сайтов с динамично эластичным типом макета. |


Скриншот страницы сайта, с динамично эластичным типом макета при горизонтальном разрешении экрана монитора - 1024 px. |
Скриншот страницы сайта, с динамично эластичным типом макета при горизонтальном разрешении экрана монитора - 1990 px. |

Скриншот страницы сайта - http://tonos-com.ru , с динамично эластичным типом макета при горизонтальном разрешении экрана монитора - 1024 px. |
Скриншоты страниц сайтов выполненных по типу динамично эластичного макета при любоых : горизонтальном разрешении экрана монитора, масштабе окна обозревателя и размере окна обозревателя. |
• Обоснование аспекта эргономичности динамично эластичного типа макета на основе теоремы косинусов. |
-
Эргономичность динамично эластичного типа макета легко обосновывается простыми расчётами и явно следует из следующего :
Для примера возьмём два монитора, с соотношением сторон 4 : 3, с диоганалью экрана 17" и 21", с разрешениями 1024px x 768px и 2048px x 1536px соответственно. Исходя из таких исходных данных как : ширина монитора по горизонтали, эргономичное расстояние от глаз пользователя до отображающей поверхности экрана монитора и угла падения взора на центр монитора, принятого за 90 градусов.
В расчётах применим формулу теоремы косинусов.

Размеры отображающих поверхностей мониторов 17" и 21" ( ширина, высота ) равны следующим значениям :
17" - ширина 32 cm, высота 24 cm.
21" - ширина 40 cm, высота 30 cm.
Безопасное эргономичное расстояние от поверхности монитора до глаз пользователя примем в пределах : от 1.5 до 2 размеров диоганали экрана монитора ( из разных источников ). Что составляет для мониторов :
17" - диоганаль 40 cm. Эргономичные значения расстояния до монитора - 60 cm / 80 cm.
21" - диоганаль 50 cm. Эргономичные значения расстояния до монитора - 75 cm / 100 cm.
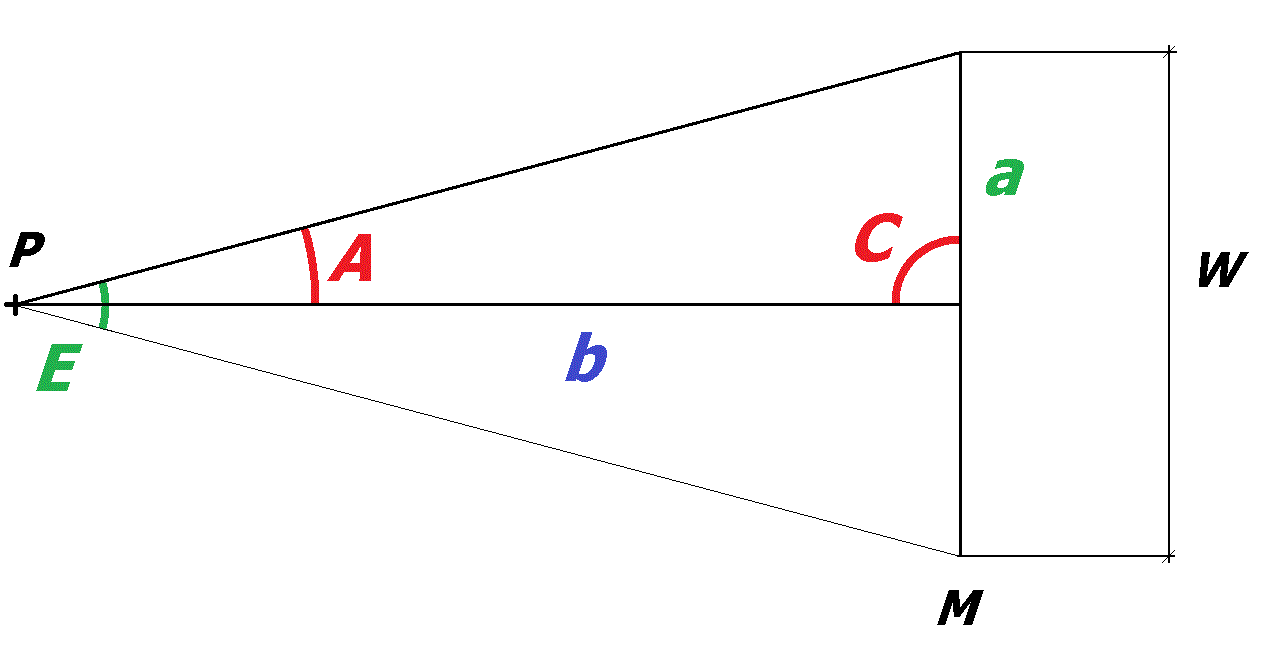
Для решения задачи, на основе теоремы косинусов, применим следующую графическую модель.
Условные обозначения модели, вид сверху :
P - положение пользователя, глаз пользовтеля.
M - положение и плоскость отображения экрана монитора, вид сверху.
W - ширина плоскости отображения экрана монитора.
a - сторона треугольника тероемы косинусов равная 75% значения W.
b - сторона треугольника, перпендикуляр зрения к плоскости экрана монитора, равна значению эргономичного расстояния.
C - угол перпендикуляра зрения пользователя на экран монитора, принят за 90 градусов.
A - вычисляемый угол графической модели.
E - угловой размер отображения плоскости экрана монитора, равный двойному значению величины угла A.

В разультате вычислений получаем следующие значения углового размера отображения плоскости экрана монитора, ( значение E ).
Вывод из выше изложенных вычислений, из таблицы результатов :Размер диоганали монитора в дюймах. 17" 21" Эргономичный коэффициент расстояния. 1.5 2 1.5 2 Эргономичное расстояние в сантиметрах. 60 80 75 100 Угловой размер отображения в градусах. 29.8 22.6 29.8 22.6
Угловой размер плоскости отображения экранов мониторов, при расположении мониторов от точки обзора пользователем на эргономичном расстоянии в соответствии со значением размера диоганали экрана, при равных коэффициентах эргономичных расстояний для обоих мониторов, всегда равен одному и тому же значению.
Что на практике тактуется как равное по величине значений, отображение чего либо на плоскости отображения экрана. То есть на обоих мониторах изображение будет восприниматься одинаковым по размеру, несмотря на то что фактически на большем мониторе изображение будет значительно крупнее по размерам.
Применительно к динамично эластичному типу макета это означает что макет страницы зрительно будет восприниматься на обоих мониторах как абсолютно равный по размерам. Что собственно и проявляется на практике применения динамично эластичного типа макета для шаблонов страниц сайта...
Как правило мониторы с Электронно Лучевой Трубкой в отличии от LCD, LEG, TFT и т п, имеют несколько вариантов выбора значений разрешения экрана, в ту или иную сторону отосительно рекомендуемого. Но этот фактор, варианты разрешения, ни коим образом не влияет на угловой размер отображения динамично эластичного макета.
• Обоснование аспекта НЕэргономичности иных типов макетов на основе теоремы косинусов. |
-
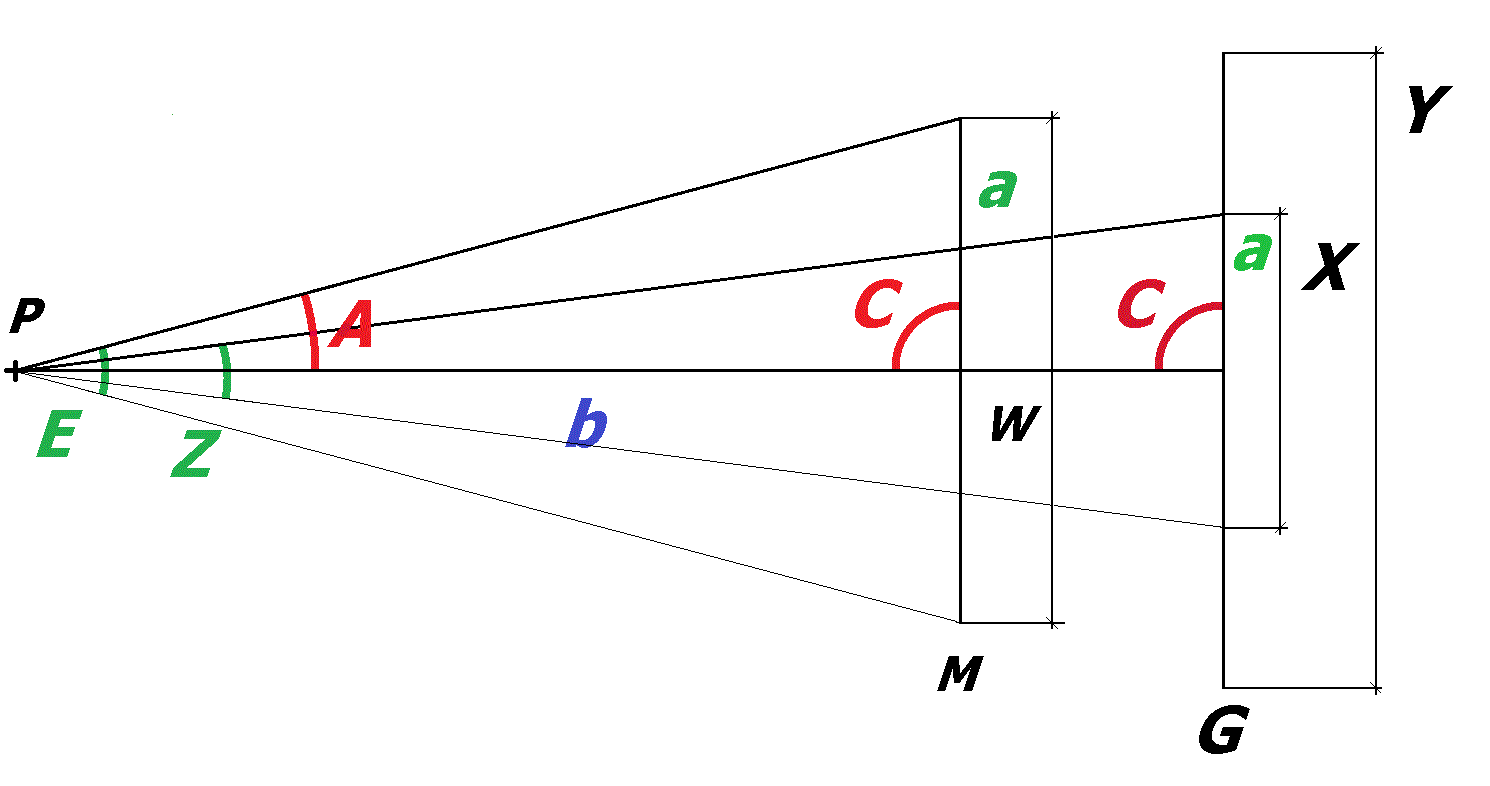
Как продолжение рассмотрим графическую модель и расчёты применительно к странице сайта фиксированного типа макета с шириной 1024px.
Условные обозначения модели, вид сверху :
P - положение пользователя, глаз пользовтеля.
M - положение и плоскость отображения экрана монитора - 17", вид сверху.
G - положение и плоскость отображения экрана монитора - 21", вид сверху.
W - ширина плоскости отображения сайта шириной 1024px на экранае монитора - 17".
Y - ширина плоскости отображения экрана монитора - 21".
X - ширина плоскости отображения сайта шириной 1024px на экранае монитора - 21".
a - сторона треугольника тероемы косинусов равная 75% значения W для монитора с доганалью 17" и также 50 % значения X для монитора с доганалью 21 ".
b - сторона треугольника, перпендикуляр зрения к плоскости экрана монитора, равна значению эргономичного расстояния.
C - угол перпендикуляра зрения пользователя на экран монитора, принят за 90 градусов.
Z - угловой размер отображения страницы сайта шириной 1024px на плоскости экрана монитора на 21 ".

В разультате вычислений получаем следующие значения углового размера отображения страницы сайта фиксированного типа макета шириной 1024px на плоскости экрана монитора, при коэффициенте эргономичного расстояния 1.5 ( значение E для монитора c размером диоганали 17" и значение Z для монитора c размером диоганали 21" ).
Размер диоганали монитора в дюймах. 17" 21" Эргономичный коэффициент расстояния. 1.5 2 1.5 2 Эргономичное расстояние в сантиметрах. 60 80 75 100 Угловой размер отображения в градусах. 29.8 22.6 15.2 11.4
Исходя из полученных значений вывод сделать просто, фиксированный тип макета сайта шириной 1024px, на мониторе с размером диоганали 21", визуально будет почти в два раза меньше по размерам. Хотя фактически настоящий размер выраженный в PX останется неизменным. Данный отрицательный фактор так же присущ и резиновому типу макета касательно элементов сайта, изображений, размера шрифта и прочего, размеры которых заданы фиксированными еденицами измерения - PX, PT и прочими абсолютными единицами измерения размера....