

 |
Динамично эластичный тип макета - dynamically expandable elastic . mod. 25.09.2011 . Practical realization of type of a breadboard model dynamically expandable elastic . |
 |
 |
mod . 24.11.2011
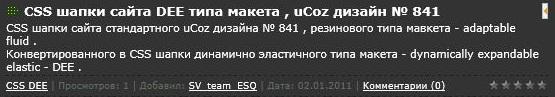
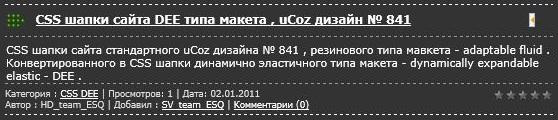
Динамично эластичный тип макета страницы сайта - dynamically expandable elastic .
| ||
 ВНИМАНИЕ ! Непосредственно копированием исходный HTML текст ставить из примеров в шаблон нельзя !
ВНИМАНИЕ ! Непосредственно копированием исходный HTML текст ставить из примеров в шаблон нельзя !
 HTML шаблона вида материала статей страницы сайта с резиновым типом макета № 841 .
HTML шаблона вида материала статей страницы сайта с резиновым типом макета № 841 . Далее из исходного текста шаблона вида материалов , удаляем все устаревшие теги , переводим их в стили тегов которые в последствии будут переведены в классы связывающие теги с таблицей каскадных стилей - CSS , удаляем лишнее и вообще всё переводим в стили тегов .
Далее из исходного текста шаблона вида материалов , удаляем все устаревшие теги , переводим их в стили тегов которые в последствии будут переведены в классы связывающие теги с таблицей каскадных стилей - CSS , удаляем лишнее и вообще всё переводим в стили тегов . Следующий этап превращения резинового типа макета в динамично эластичный макет - dynamically expandable elastic .
Следующий этап превращения резинового типа макета в динамично эластичный макет - dynamically expandable elastic . Проделав работу по преобразованию стилей тегов в классы стилей CSS , получили следующий исходный текст HTML шаблона вида материалов модуля каталога статей сайта и строки классов для таблицы каскадных стилей вида материалов статей сайта . HTML заметно сократился , по сравнению с исходным вариантом . Добавлены некоторые классы , стили , бордюры в заголовке материала и отступы для кнопок панели модератора на случай случайного " дребезга " или двойного нажатия на кнопку открыть панель , что приводило к выводу окна на подтверждение удаления материала , кнопка в стандартном шаблоне как раз попадала под курсор ...
Проделав работу по преобразованию стилей тегов в классы стилей CSS , получили следующий исходный текст HTML шаблона вида материалов модуля каталога статей сайта и строки классов для таблицы каскадных стилей вида материалов статей сайта . HTML заметно сократился , по сравнению с исходным вариантом . Добавлены некоторые классы , стили , бордюры в заголовке материала и отступы для кнопок панели модератора на случай случайного " дребезга " или двойного нажатия на кнопку открыть панель , что приводило к выводу окна на подтверждение удаления материала , кнопка в стандартном шаблоне как раз попадала под курсор ...
 Данный HTML шаблона cтандартного дизайна uCoz # 841 , динамично эластиного типа макета установлен на сайте :
Данный HTML шаблона cтандартного дизайна uCoz # 841 , динамично эластиного типа макета установлен на сайте :