

mod . 14.11.2011
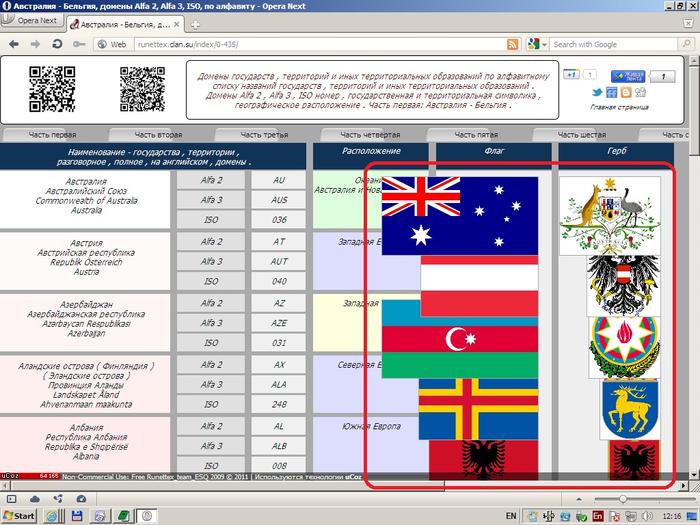
Opera - баги и артефакты обозревателя якобы поддерживающего стандарты HTML 4.01 , CSS 2.1 и CSS 3 .
| ||
|
| ||


mod . 14.11.2011
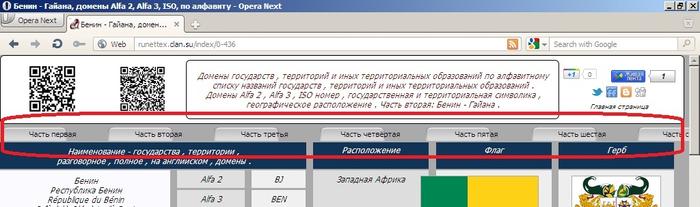
Opera - баги и артефакты обозревателя якобы поддерживающего стандарты HTML 4.01 , CSS 2.1 и CSS 3 .
| ||
|
| ||

|
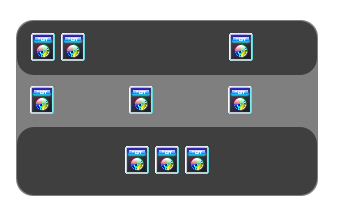
<table style="background-image: url('http://runettex.clan.su/FPD/FPPG.png');
border: 1px transparent solid; border-radius: 1.7em; width: 30%; margin: 5em 0px
0px 5em;" cellpadding="0" cellspacing="0"> <tr style="background-image: url('http://runettex.clan.su/FPD/FPPG.png');"> <td colspan="2" style="border: 1px transparent solid; border-radius: 1.7em 0px 0px 1.7em; padding: 1em;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"> </td> <td style="border: 1px transparent solid; border-radius: 0px 1.7em 1.7em 0px; padding: 1em;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"></td> </tr> <tr> <td style="padding: 1em;"><img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"></td> <td style="padding: 1em;"><img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"></td> <td style="padding: 1em;"><img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"></td> </tr> <tr style="background-image: url('http://runettex.clan.su/FPD/FPPG.png');"> <td colspan="3" style="border: 1px transparent solid; border-radius: 1.7em; padding: 1.7em; text-align: center;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"> </td> </tr> </table> |
 |
 |





 .
.




|
<table cellpadding="0" cellspacing="0" style="margin-top: 0.5em; width:
99%;"> <tr> <td class="manmnu relmnu"> <img alt="bot" src="/FPD/bot01.png" class="intbtt intbot"><span class="spaall">Часть первая</span></td> <td class="manmnu relmnu"> <a href="/index/0-436"><img alt="bot" src="/FPD/bot01.png" class="intbtt intbot"><span class="spaall">Часть вторая</span></a></td> <td class="manmnu relmnu"> <a href="/index/0-437"><img alt="bot" src="/FPD/bot01.png" class="intbtt intbot"><span class="spaall">Часть третья</span></a></td> <td class="manmnu relmnu"> <a href="/index/0-438"><img alt="bot" src="/FPD/bot01.png" class="intbtt intbot"><span class="spaall">Часть четвёртая</span></a></td> <td class="manmnu relmnu"> <a href="/index/0-439"><img alt="bot" src="/FPD/bot01.png" class="intbtt intbot"><span class="spaall">Часть пятая</span></a></td> <td class="manmnu relmnu"> <a href="/index/0-440"><img alt="bot" src="/FPD/bot01.png" class="intbtt intbot"><span class="spaall">Часть шестая</span></a></td> <td class="manmnu relmnu"> <a href="/index/0-441"><img alt="bot" src="/FPD/bot01.png" class="intbtt intbot"><span class="spaall">Часть седьмая</span></a></td> <td class="manmnu relmnu"> <a href="/index/0-442"><img alt="bot" src="/FPD/bot01.png" class="intbtt intbot"><span class="spaall">Часть восьмая</span></a></td> <td class="manmnu relmnu"> <a href="/index/0-443"><img alt="bot" src="/FPD/bot01.png" class="intbtt intbot"><span class="spaall">Часть девятая</span></a></td> <td class="manmnu relmnu"> <a href="/index/0-444"><img alt="bot" src="/FPD/bot01.png" class="intbtt intbot"><span class="spaall">Часть десятая</span></a></td> <.table> |






 |
|
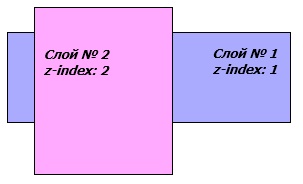
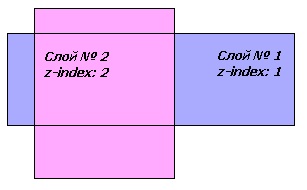
<div style="position: relative; left: 0px; top: 0px; font: italic bold 0.8em
Tahoma"> <div style="position: absolute; left: 0px; top: 2em; width: 20em; background-color: #aaf; height: 5em; outline: 1px #000 solid; text-align: right; padding: 1em; z-index: 1;">Слой № 1 z-index: 1</div> <div style="position: absolute; left: 2em; top: 0px; width: 10em; background-color: #faf; height: 10em; padding: 3em 0px 0px 0.7em; border: 1px #000 solid; z-index: 3;">Слой № 2 z-index: 2 </div> </div> |
 |
 |