mod . 14.11.2011
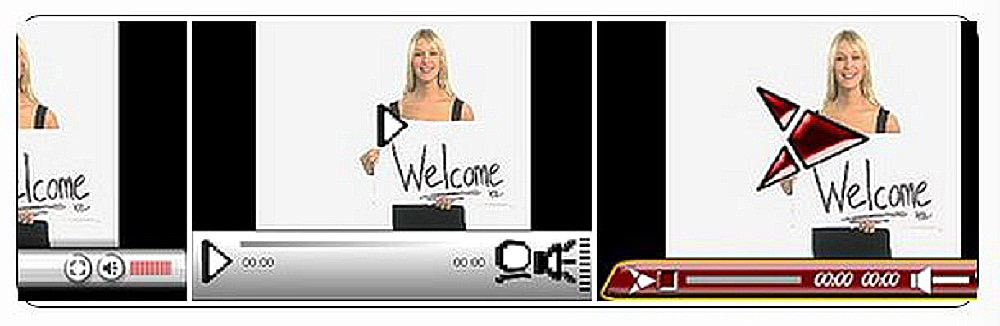
Google Chrome - баги и артефакты обозревателя якобы поддерживающего стандарты HTML 4.01 , CSS 2.1 и CSS 3 .
| ||
|
| ||


mod . 14.11.2011
Google Chrome - баги и артефакты обозревателя якобы поддерживающего стандарты HTML 4.01 , CSS 2.1 и CSS 3 .
| ||
|
| ||

 |
 |
 |
 |
 |
 |