

mod . 14.11.2011
Mozilla FireFox - баги и артефакты обозревателя якобы поддерживающего стандарты HTML 4.01 , CSS 2.1 и CSS 3 .
| ||
|
| ||


mod . 14.11.2011
Mozilla FireFox - баги и артефакты обозревателя якобы поддерживающего стандарты HTML 4.01 , CSS 2.1 и CSS 3 .
| ||
|
| ||

|
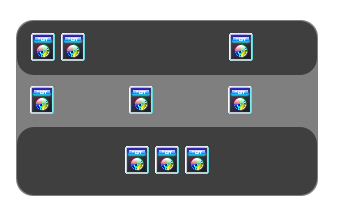
<table style="background-image: url('http://runettex.clan.su/FPD/FPPG.png');
border: 1px transparent solid; border-radius: 1.7em; width: 30%; margin: 5em 0px
0px 5em;" cellpadding="0" cellspacing="0"> <tr style="background-image: url('http://runettex.clan.su/FPD/FPPG.png');"> <td colspan="2" style="border: 1px transparent solid; border-radius: 1.7em 0px 0px 1.7em; padding: 1em;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"> </td> <td style="border: 1px transparent solid; border-radius: 0px 1.7em 1.7em 0px; padding: 1em;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"></td> </tr> <tr> <td style="padding: 1em;"><img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"></td> <td style="padding: 1em;"><img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"></td> <td style="padding: 1em;"><img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"></td> </tr> <tr style="background-image: url('http://runettex.clan.su/FPD/FPPG.png');"> <td colspan="3" style="border: 1px transparent solid; border-radius: 1.7em; padding: 1.7em; text-align: center;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"> <img src="http://runettex.clan.su/FPC/test.gif" style="width: 3em;"> </td> </tr> </table> |
 |
 |